Student Enrollment System - Requirement & Design Stage
Project Background.
Hi Guys,
After I started as an intern in GTNexus an Infor company they gave us a project to evaluate us in various aspects. This project done by Hemal Rajapaksha and me. They wanted to develop this whole project in new technologies which is not familiar for us because then we can learn something new and give something back to the team too. And we decide to make this project open source under MIT License.
Project Requirement.
There are few optional requirements in the list which we won't develop at 1st release.
- student registration for a course
- admin user
- view all details and add new users (course coordinators)
- course coordinator
- enroll a student
- view student details
- view student reports
- add grades
- view student attendance (optional)
- student
- view course schedule
- view grades
- comment on course module (forum, and optional)
If we can finish the project before expected time, we willing to add those requirements as well.
After identify the requirements to get a better overview about the project we decided to design few UML diagrams.
UML Diagrams.
First to get a main idea about the users and their work we decide to design a Use Case Diagram.
 |
| 1. Use Case Diagram |
From this we pick two main activities and draw a activity diagram. We explicitly pick those two because this activity flow will be same at most of the time.
Activity Diagram for Registration Process
 |
| 2. Registration Activity Diagram |
Activity Diagram For Enrollment.
 |
| 3. Enrollment Activity Diagram. |
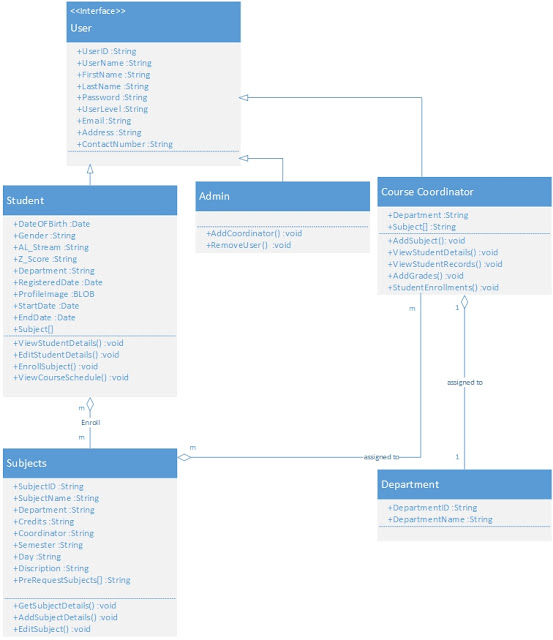
After designing above diagrams we decide to draw class diagram. First we drew it on a paper to get a rough idea then we map it on MS Visio 2013.
 |
| 4. Class Diagram. |
After we design those UML diagram we had good idea how we are going to implement this system. Before we get into backends or anything we decide to draw few UI mockups and get approval from Team lead.
User Interface Mockups.
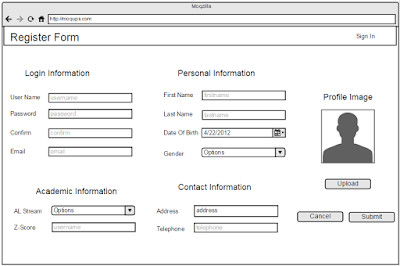
 |
| 5. Login |
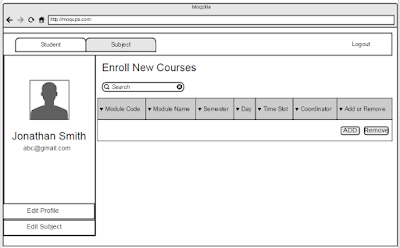
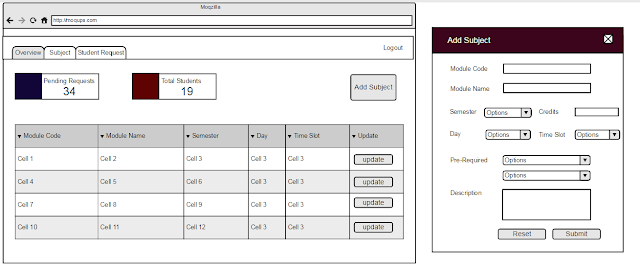
In here when ever student request a course, that particular subject coordinator will get notified and coordinator have to accept that request after check that student has been finished the prerequisite. And sometimes coordinator can decide whether that particular subject is really necessary for the requested subject and decide whether to accept or decline the request.
Coordinator can add students per subject.
 |
| 11. Coordinator's Subject list and add Student for Subject |
Coordinator can add students per subject.
 |
| 12. Main Admin View & Add Coordinators View |
Admin is more like a super user. And admin is the only user who can add coordinators since coordinators can't register them self.
All the mockups in one place :- Mockups (after open this link click Pages button on top left corner).
You can grab the code from here: Student Enrollment System








Comments
Post a Comment